tes3ui⚓︎
The tes3ui library provides access to manipulating the game's GUI.
Functions⚓︎
tes3ui.acquireTextInput⚓︎
Sends all text input to the specified element. Calling this function with a nil argument will release text input and allow keybinds to work. Suppresses most keybinds while active, except the Journal open/close keybind (it's up to the individual menu implementation).
Only one element can have control of input, and there is no automatic restoration of control if one element takes control from another. Be careful of conflicts with other users of this function.
tes3ui.acquireTextInput(element)
Parameters:
element(tes3uiElement, nil): The element to focus, ornilto clear focus.
tes3ui.captureMouseDrag⚓︎
When used in a mouse event, causes the element to capture further mouse events even when the cursor goes outside the element. Setting mouse capture should always be accompanied by releasing it on a complementary event. This is commonly used for dragging, so that it can continue even if the mouse moves slightly outside the element.
The capture is always removed when the element is destroyed. The capture may also be removed when the mouse is released, but this is not reliable, as the engine forgets what to do if there is input from any other controller while the mouse is held down.
tes3ui.captureMouseDrag(capture)
Parameters:
capture(boolean): Turns on mouse capture for the element currently processing a mouse event if true, sending all further mouse events to that element. Turns off capture if false.
Example: Basic Usage
Using the UI event system, cause a given element to capture the mouse drag.
---@type tes3uiElement
local element -- Created somewhere before
element:register("mouseDown", function(e)
-- Capture must be inside a mouse event.
tes3ui.captureMouseDrag(true)
end)
element:register("mouseRelease", function(e)
-- Release may be anywhere.
tes3ui.captureMouseDrag(false)
end)
tes3ui.choice⚓︎
Creates a simple dialogue choice, as per the Choice mwscript function. To add more options call this function multiple times.
tes3ui.choice(text, index)
Parameters:
text(string): The text to display for the choice.index(number): The choice index associated with the given text.
tes3ui.closeBookMenu⚓︎
This function closes the book menu.
tes3ui.closeBookMenu()
tes3ui.closeJournal⚓︎
Closes the journal menu.
local result = tes3ui.closeJournal()
Returns:
result(boolean)
tes3ui.closeScrollMenu⚓︎
This function closes the scroll menu.
tes3ui.closeScrollMenu()
tes3ui.createHelpLayerMenu⚓︎
Creates a help layer menu. Help layer menus include notifications and tooltips that are always above the rest of the interface. The game realizes this using a separate menu root and set of functions.
Note, to create tooltips with the correct behaviour, use tes3ui.createTooltipMenu.
Unlike standard menus, help layer menus are always created with a fixed frame.
local result = tes3ui.createHelpLayerMenu({ id = ... })
Parameters:
params(table)id(string, number): The menu’s ID. The menu can be later accessed by tes3ui.findHelpLayerMenu(id).
Returns:
result(tes3uiElement)
tes3ui.createMenu⚓︎
Creates a top-level menu. It will be styled like a regular menu, with the configurable background alpha and a frame. There are two types of menu: dragFrame (movable and resizeable with titlebar) or fixedFrame (fixed with simple border). A type must be specified to create a menu.
local result = tes3ui.createMenu({ id = ..., dragFrame = ..., fixedFrame = ..., modal = ..., loadable = ... })
Parameters:
params(table)id(string, number): The menu’s ID. The menu can be later accessed by tes3ui.findMenu(id).dragFrame(boolean): Default:false. Constructs a draggable and resizeable frame and background for the menu. It is similar to the stats, inventory, magic and map menus in the standard UI. Its title bar text can be set with the .text property. After construction, position and minimum dimensions should be set.fixedFrame(boolean): Default:false. Constructs a fixed (non-draggable) frame and background for the menu. The layout system should automatically centre and size it to fit whatever is added to the menu. This type of menu is modal by default, preventing interaction with other menus while the menu is active.modal(boolean): Default:true. Only applies to fixedFrame menus. Modal menus prevent interaction with other menus while the menu is active. This behavior can be disabled with this flag.loadable(boolean): Default:true. Only applies to dragFrame menus. Remembers the position and size of the menu (by id) when the user moves it. Calling loadMenuPosition after menu creation will restore it to the last set size and position. If set to false, calls to loadMenuPosition will fail.
Returns:
result(tes3uiElement)
tes3ui.createResponseText⚓︎
Creates a respond text. This function is used for the mwscript Choice function.
tes3ui.createResponseText({ text = ..., type = ..., index = ... })
Parameters:
params(table)text(string): The text to display.type(integer): Default:2. The type for the response. Defaults tochoiceresponses. If set to1, a title will be made. Value of0corresponds to the main text, and value of2corresponds to red clickable choice text.index(integer): Optional. The answer index for the response. Only used forchoiceresponses.
tes3ui.createTooltipMenu⚓︎
Creates a tooltip menu, which can be an empty menu, an item tooltip, a skill tooltip, or a spell tooltip. This should be called from within a tooltip event callback. These automatically follow the mouse cursor, and are also destroyed automatically when the mouse leaves the originating element. Creating an object tooltip will invoke the uiObjectTooltip event. Creating a tooltip with no argument will create an empty tooltip.
local result = tes3ui.createTooltipMenu({ object = ..., itemData = ..., spell = ..., skill = ... })
Parameters:
params(table): Optional.object(tes3object, string): Optional. The object to create a tooltip for.itemData(tes3itemData): Optional. The itemData for the object, if providing an object.spell(tes3spell, string): Optional. The spell to create a tooltip for.skill(tes3skill): Optional. The skill to create a tooltip for.
Returns:
result(tes3uiElement)
Example: Add an item tooltip to a new element
This demonstrates adding an item tooltip to a button using the help event.
---@type tes3uiElement
local menu -- Created somewhere before
local button = menu:createButton{text = "- Item -"}
local item = tes3.getObject("iron_shield") --[[@as tes3armor]]
button:register("help", function(e)
local tooltip = tes3ui.createTooltipMenu{item = item}
tooltip:createLabel{text = "Additional custom text"}
end)
tes3ui.enterMenuMode⚓︎
Requests menu mode be activated on a menu with a given id.
local result = tes3ui.enterMenuMode(id)
Parameters:
id(string, number)
Returns:
result(boolean): True if the menu was switched, or false if it was already active.
tes3ui.findHelpLayerMenu⚓︎
Locates a help layer menu through its id. Help layer menus include notifications and tooltips that are always above the rest of the interface. The game realizes this using a separate menu root and set of functions.
local result = tes3ui.findHelpLayerMenu(id)
Parameters:
id(string, number)
Returns:
result(tes3uiElement)
tes3ui.findMenu⚓︎
Locates a top-level menu through its id.
local result = tes3ui.findMenu(id)
Parameters:
id(string, number): The ID of the menu to locate.
Returns:
result(tes3uiElement)
tes3ui.forcePlayerInventoryUpdate⚓︎
Forces the game to update the inventory tile GUI elements. Unlike tes3ui.updateInventoryTiles, this will force-resync the player's inventory to the GUI, rather than updating what is already in the GUI system.
tes3ui.forcePlayerInventoryUpdate()
tes3ui.getCellHoveredOnMap⚓︎
Returns the cell currently being hovered over on the map menu. Note that this currently only supports cells which have a map marker, though this may change in the future.
local result = tes3ui.getCellHoveredOnMap()
Returns:
result(tes3cell, nil)
tes3ui.getConsoleReference⚓︎
Gets the reference currently selected by the console, or nil if nothing is selected.
local result = tes3ui.getConsoleReference()
Returns:
result(tes3reference, nil)
tes3ui.getCursor⚓︎
Locates a help layer menu that represents the player's cursor.
local result = tes3ui.getCursor()
Returns:
result(tes3uiElement, nil)
tes3ui.getCursorTile⚓︎
Gets the item tile associated with the player's cursor. Returns nil if no item is on the player's cursor.
local result = tes3ui.getCursorTile()
Returns:
result(tes3inventoryTile, nil)
tes3ui.getInventorySelectType⚓︎
Determines what sort of search is being done when performing an inventory selection, e.g. "alembic" or "ingredient" or "soulGemFilled".
local result = tes3ui.getInventorySelectType()
Returns:
result(string)
tes3ui.getMenuOnTop⚓︎
Returns the top-most, active menu.
local result = tes3ui.getMenuOnTop()
Returns:
result(tes3uiElement)
tes3ui.getPalette⚓︎
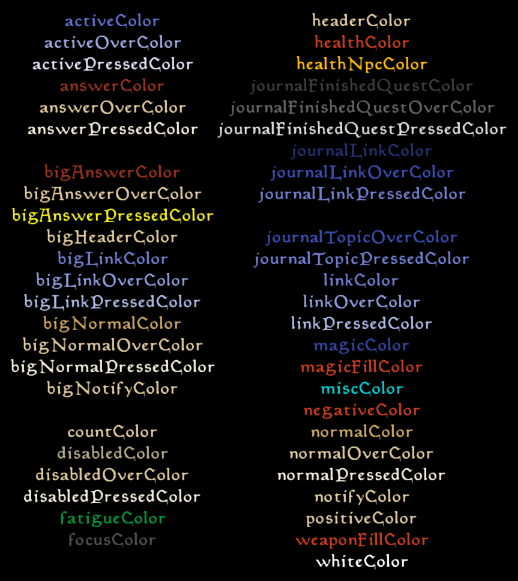
Gets a standard palette color. Returns an array containing the RGB color values, in the range [0.0, 1.0]. The palette colors are loaded from morrowind.ini settings, so you should only access them after Morrowind is initialized.

Above: All the palette colors in-game with default settings. Note that some entries are entirely black. In order of appearance, those are backgroundColor, blackColor, and journalTopicColor.
local palette = tes3ui.getPalette(name)
Parameters:
name(tes3.palette): The name of the palette color. Maps to values intes3.paletteenumeration.
Returns:
palette(number[]): An array containing the RGB color values, in the range [0.0, 1.0].
Example: Here is the code used to construct the menu from the image above. This can be used to preview in-game all the available color palettes.
local function onKey()
local menu = tes3ui.findHelpLayerMenu("testing:Menu")
if not menu then
menu = tes3ui.createHelpLayerMenu({ id = "testing:Menu" })
menu:destroyChildren()
menu.absolutePosAlignX = 0.1
menu.absolutePosAlignY = 0.05
menu.autoWidth = false
menu.autoHeight = false
menu.paddingLeft = 8
menu.paddingRight = 8
menu.paddingTop = 8
menu.paddingBottom = 8
menu.alpha = 1
menu.visible = true
menu.flowDirection = tes3.flowDirection.leftToRight
menu.autoWidth = true
menu.autoHeight = true
menu.childAlignX = 0.5
end
local left = menu:createBlock()
left.flowDirection = tes3.flowDirection.topToBottom
left.autoHeight = true
left.autoWidth = true
left.childAlignX = 0.5
local right = menu:createBlock()
right.flowDirection = tes3.flowDirection.topToBottom
right.autoWidth = true
right.autoHeight = true
right.childAlignX = 0.5
local palettes = {}
local i = 1
for name, palette in pairs(tes3.palette) do
palettes[i] = {
name = name,
palette = palette
}
i = i + 1
end
table.sort(palettes, function(a, b)
return a.name < b.name
end)
for i, entry in ipairs(palettes) do
local label
if i < 27 then
label = left:createLabel({ text = entry.name })
else
label = right:createLabel({ text = entry.name })
end
label.color = tes3ui.getPalette(entry.palette)
end
menu:updateLayout()
end
event.register(tes3.event.keyDown, onKey, { filter = tes3.scanCode.o })
tes3ui.getServiceActor⚓︎
Returns the mobile actor currently providing services, or the actor the player is talking to.
local result = tes3ui.getServiceActor()
Returns:
result(tes3mobileActor)
tes3ui.getViewportScale⚓︎
Returns the UI scale, set in MGE.
local scale = tes3ui.getViewportScale()
Returns:
scale(number): The UI scale value set from MGE.
tes3ui.getViewportSize⚓︎
Returns both the viewport width and the viewport height. Note that this value is not necessarily the real resolution of the screen. For that value, see the same-named function in the tes3 namespace. To get the scale used, check getViewportScale.
local width, height = tes3ui.getViewportSize()
Returns:
width(number): The scaled width of the viewport.height(number): The scaled height of the viewport.
tes3ui.leaveMenuMode⚓︎
Requests menu mode be deactivated. Menu mode can't be deactivated if a modal menu is open.
local result = tes3ui.leaveMenuMode()
Returns:
result(boolean)
tes3ui.log⚓︎
Logs a message to the console. The message accepts formatting and additional parameters matching string.format's usage.
tes3ui.log(message, ...)
Parameters:
message(string)...(any): Optional. Formatting arguments. These are passed tostring.format.
Example: Print the type of each of the player's skills to the console
local function printNames(e)
local skillTypeNames = {
[0] = "Major",
[1] = "Minor",
[2] = "Miscellaneous"
}
for _, skillId in pairs(tes3.skill) do
local skillStat = tes3.mobilePlayer:getSkillStatistic(skillId)
local name = tes3.getSkillName(skillId)
local typeName = skillTypeNames[skillStat.type]
tes3ui.log("%s, type: %s skill", name, typeName)
end
tes3.messageBox("Done! Open the console to see the result.")
end
event.register(tes3.event.keyDown, printNames, { filter = tes3.scanCode.u })
tes3ui.logToConsole⚓︎
Logs a message to the console. Consider using tes3ui.log instead of this function if you do not need to make use of the isCommand parameter.
tes3ui.logToConsole(text, isCommand)
Parameters:
text(string)isCommand(boolean): Default:false. Passingtruewill make the text in the console selectable by using up arrow key. If it is a valid command, then pressing enter will call it.
Example: This example describes how this function behaves with isCommand = true.
local function example()
-- This will make "player->ModStrength 10" appear in the console coloured brown.
-- It can't be selected by using up arrow key.
tes3ui.logToConsole("player->ModStrength 10", false)
-- This will make "player->ModWillpower 10" appear in the console coloured blue.
-- It can be selected by using up arrow key, and when the enter is pressed,
-- it will call that function.
tes3ui.logToConsole("player->ModWillpower 10", true)
tes3.messageBox("Done! Open the console to see the result.")
end
event.register(tes3.event.keyDown, example, { filter = tes3.scanCode.u })
tes3ui.lookupID⚓︎
local executed = tes3ui.lookupID(id)
Parameters:
id(tes3uiProperty, integer)
Returns:
executed(string)
tes3ui.menuMode⚓︎
Checks if the game is in menu mode.
local result = tes3ui.menuMode()
Returns:
result(boolean):trueif in menu mode.
tes3ui.moveMenuToFront⚓︎
Brings a menu forward to be the top-most menu, firing any associated front-related events. The desired element must be a top-level menu.
tes3ui.moveMenuToFront(menu)
Parameters:
menu(string, number, tes3uiElement): The menu to bring to the front.
tes3ui.refreshTooltip⚓︎
Causes the tooltip to be redisplayed. This will not use a configured delay. This will not function if the help menu does not currently exist, or if it is not currently visible.
tes3ui.refreshTooltip()
tes3ui.registerID⚓︎
Registers a UI element name, returning a UI_ID. Once a property is registered, this function always returns the same UI_ID. These UI_IDs are used by the API to locate elements that may not exist (a weak reference), instead of by element name.
The registry namespace is shared between Property and UI_ID. It is advisable to use a namespace prefix to avoid collisions with other mods.
local result = tes3ui.registerID(s)
Parameters:
s(string)
Returns:
result(integer)
tes3ui.registerProperty⚓︎
Registers a property name, returning a Property. Once a property is registered, this function always returns the same Property.
The registry namespace is shared between Property and UI_ID. It is advisable to use a namespace prefix to avoid collisions with other mods.
local result = tes3ui.registerProperty(s)
Parameters:
s(string)
Returns:
result(number)
tes3ui.setConsoleReference⚓︎
Sets the reference currently selected by the console, or deselects if passed nil.
tes3ui.setConsoleReference(reference)
Parameters:
reference(tes3reference, nil)
tes3ui.showBookMenu⚓︎
Displays the book menu with arbitrary text. Paging is automatically handled. It needs to follow book text conventions as in the Construction Set. In essence, it uses HTML syntax. Important: every book needs to end with a <BR> statement to be displayed properly. See bookGetText for an example of properly formatted book text.
tes3ui.showBookMenu(text)
Parameters:
text(string)
tes3ui.showColorPickerMenu⚓︎
Creates a menu with a color picker. To read the color the user picked, pass a closeCallback.
tes3ui.showColorPickerMenu({ id = ..., closeCallback = ..., initialColor = ..., alpha = ..., initialAlpha = ..., leaveMenuMode = ..., heading = ... })
Parameters:
params(table)id(string, integer): Default:MenuColorPicker. The menu ID of the color picker menu.closeCallback(fun(selectedColor: mwseColorTable, selectedAlpha: number|nil)): Optional. Called when the menu was closed. It gets passed the selected color and alpha values.initialColor(mwseColorTable): The initial color for the picker.alpha(boolean): Default:false. Iftruethe picker will also allow picking an alpha value.initialAlpha(number): Default:1. The initial alpha value.leaveMenuMode(boolean): Default:false. Determines if menu mode should be exited after a choice is made.heading(string): Default:Color Picker Menu. The title of the opened menu. The default message is localized to the current locale.
tes3ui.showDialogueMessage⚓︎
This function creates a dialogue message. The message can have three styles. The style 2 makes a selectable text. That way by calling this function multiple time you can create a selection of responses.
tes3ui.showDialogueMessage({ text = ..., style = ..., answerIndex = ... })
Parameters:
params(table)text(string): Default: ``. The text of the shown message.style(number): Default:0. This argument controls the text color of the message. Value0makes the message text the same color as the text in the dialogue window. Value1makes the text white, and also print a newline after the message. Value2turns the message into a selectable text inside the dialogue window. Value3looks the same as1but there isn't a newline after each message. Value4is the same as value1. All the other values work as0.answerIndex(number): Default:0. This number can be used later to identify which response was selected.
tes3ui.showInventorySelectMenu⚓︎
This function opens the inventory select menu which lets the player select items from an inventory. These items can be selected from any actor's inventory and can be filtered with the filter callback. The selected item can be retrieved in the function assigned to callback.
tes3ui.showInventorySelectMenu({ reference = ..., title = ..., leaveMenuMode = ..., noResultsText = ..., noResultsCallback = ..., filter = ..., callback = ... })
Parameters:
params(table)reference(tes3reference): Default:tes3player. The reference of ates3actorwhose inventory will be used.title(string): The text used for the title of the inventory select menu.leaveMenuMode(boolean): Optional. Determines if menu mode should be exited after closing the inventory select menu. By default, it will be in the state it was in before this function was called.noResultsText(string): Optional. The text used for the message that gets shown to the player if no items have been found in the inventory. The default text is equivalent to thesInventorySelectNoItemsGMST value, unless"ingredients"or"soulGemFilled"has been assigned tofilter, in which case the default text is equivalent to either thesInventorySelectNoIngredientsorsInventorySelectNoSoulGMST value respectively.noResultsCallback(function): Optional. A function which is called when no items have been found in the inventory, right before the message containingnoResultsTextis shown.-
filter(string, fun(params: tes3ui.showInventorySelectMenu.filterParams): boolean): Optional. This determines which items should be shown in the inventory select menu. Accepts either a string or a function.If assigning a string, the available values are present in
tes3.inventorySelectFilternamespace. The available filters are:alembic: Only tes3apparatus items of typetes3.apparatusType.alembicwill be shown.calcinator: Only tes3apparatus items of typetes3.apparatusType.calcinatorwill be shown.enchanted: Only non-enchanted items will be shown. That's because that filter is usually used in the enchanting menu to select items viable for enchanting.ingredients: Only tes3ingredient items will be shown.mortar: Only tes3apparatus items of typetes3.apparatusType.mortarAndPestlewill be shown.quickUse: Only items that can be assigned as quick keys will be shown.retort: Only tes3apparatus items of typetes3.apparatusType.retortwill be shown.soulGemFilled: Only filled soulgems will be shown.
If assigning a custom function it will be called when determining if an item should be added to the inventory select menu. Returning
truefrom this function will add the item to the inventory select menu, whereas returningfalsewill prevent it from being added. *callback(fun(params: tes3ui.showInventorySelectMenu.callbackParams)): Optional. A function which will be called once the inventory select menu has been closed, including when no item has been selected.
Example: Bribe an NPC with items from your inventory
This code allows the player to give an item to the actor the player is currently looking at.
-- This is a working example. You are encouraged to create a new file
-- main.lua, paste this code and see the results in-game!
-- Use `u` key to bribe an actor you are looking at with items from your inventory.
local function bribe()
local actorReference = tes3.getPlayerTarget()
-- This function returns nil value if the player isn't aiming at a reference,
-- so we skip that case
if not actorReference then return end
tes3ui.showInventorySelectMenu({
reference = tes3.player,
-- .. is Lua operator of concatenation. It joins 2 strings together.
title = "Bribe " .. actorReference.object.name,
callback = function(e)
if not e.item then return end
-- If e.item exist, that means that the player picked an
-- item in the menu. It up to us to do something with it.
tes3.transferItem({
from = tes3.player,
to = actorReference,
item = e.item,
itemData = e.itemData,
count = e.count,
})
-- Here we calculate the total gold value of the transfered item(s), since that
-- can be a stack of items. e.count holds the amount of the items selected.
local itemWorth = e.item.value * e.count
-- At last! Now the actual persuasion part. We use `modifier` argument.
-- The higher the value we pass there the higher the disposition change.
tes3.persuade({
actor = actorReference,
modifier = math.log10(itemWorth)
})
end,
-- At first it's counter intuitive that this filter selects all the non-enchanted items
-- This illusion disappears soon as we relize that the game uses this filter in the
-- enchanting menu to select items viable for enchanting.
filter = tes3.inventorySelectFilter.enchanted
})
end
-- We registered our bribe function on keyDown event, and filtered it for `u` key,
-- so our bribe function is only called once `u` key is pressed
event.register(tes3.event.keyDown, bribe, { filter = tes3.scanCode.u })
Example: Filter functions
A few possible filtering functions.
-- This example has a few implementations of filter functions that
-- can be passed to `filter` argument of tes3.showInventorySelectMenu().
-- This function will filter only weapon items.
---@param e tes3ui.showInventorySelectMenu.filterParams
local function weaponFilter(e)
if e.item.objectType == tes3.objectType.weapon then
-- The filter function needs to return `true`
-- for a certain item to appear in the menu.
return true
end
return false
end
-- This is a dictinary of items that can be damaged (have a condition)
local damageableItems = {
[tes3.objectType.weapon] = true,
[tes3.objectType.armor] = true,
}
-- This function will filter only items that aren't at full condition.
---@param e tes3ui.showInventorySelectMenu.filterParams
local function damagedItemsFilter(e)
-- The first check is whether the item is in our
-- dictionary of items with condition
if damageableItems[e.item.objectType] and
-- Only damaged items have this field. If it does
-- not exist the item is in perfect condition.
e.itemData and
(e.itemData.condition < e.item.maxCondition) then
return true
end
return false
end
local myFilterValue = 256
-- This function will filter only items that have a value less than `myFilterValue`.
---@param e tes3ui.showInventorySelectMenu.filterParams
local function valueFilter(e)
if (e.item.value < myFilterValue) then
return true
end
return false
end
tes3ui.showJournal⚓︎
Opens the journal menu. This can return false if the player hasn't gone through character generation, or if the journal was already open.
local wasShown = tes3ui.showJournal()
Returns:
wasShown(boolean)
tes3ui.showMagicSelectMenu⚓︎
This function opens the magic select menu, which lets the player select a spell or enchanted item. This is originally used by the quick key menu. The spells or enchanted items are taken from the player's spell list and inventory. The selected spell or item can be retrieved in the function assigned to callback.
tes3ui.showMagicSelectMenu({ title = ..., selectSpells = ..., selectPowers = ..., selectEnchanted = ..., callback = ... })
Parameters:
params(table)title(string): The text used for the title of the magic select menu.selectSpells(boolean): Default:true. If spells are included in the selection list.selectPowers(boolean): Default:true. If powers are included in the selection list.selectEnchanted(boolean): Default:true. If enchanted items are included in the selection list.callback(fun(params: tes3ui.showMagicSelectMenu.callbackParams)): Optional. A function which will be called once the magic select menu has been closed, including when no item or spell has been selected. A tablecallbackParamswill be passed to this function.callbackParams(table)spell(tes3spell): The spell or power that has been selected. Can benil.item(tes3item): The enchanted item that has been selected. The actual magic will beitem.enchantment. Can benil.itemData(tes3itemData): The item data of the enchanted item that has been selected. Fully recharged items may not have itemData. Can benil.
tes3ui.showMessageMenu⚓︎
Displays a message box. This may be a simple toast-style message, or a box with choice buttons.
local menu = tes3ui.showMessageMenu({ id = ..., leaveMenuMode = ..., buttons = ..., callbackParams = ..., cancels = ..., cancelText = ..., cancelCallback = ..., header = ..., message = ..., customBlock = ..., page = ..., pageSize = ..., maxWidth = ... })
Parameters:
params(table)id(string): Default:MenuMessage. The menu ID of the message menu.leaveMenuMode(boolean): Default:true. Determines if menu mode should be exited after a choice is made. By default it will exit menu mode, for backwards compatibility with existing mods.buttons(tes3ui.showMessageMenu.params.button[]): Required The list of buttons.callbackParams(table): Optional. The table of parameters to pass to the callback functions.cancels(boolean): Default:false. When set to true, a cancel button is automatically added to the buttom of the list, even when paginated.cancelText(string): Default:tes3.findGMST(tes3.gmst.sCancel).value. The text on the cancel button.cancelCallback(function): Optional. The function to call when the user clicks the cancel button.header(string, fun(): string): Optional. The optional header displayed above the message. Can also be a function that returns a string.message(string, fun(): string): Optional. The message at the top of the messagebox. Can also be a function that returns a string.customBlock(fun(parent: tes3uiElement)): Optional. A custom element to be displayed below the header. This function is passed a parent tes3uiElement, which it can modify to add a custom block according to your needs.page(integer): Default:1.pageSize(integer): Default:30.maxWidth(integer): Default:400.
Returns:
menu(tes3uiElement)
tes3ui.showNotifyMenu⚓︎
Creates a new notify menu with a formatted string. A notify menu is a toast-style display that shows at the bottom of the screen. It will expire after an amount of time, determined by the length of the message and the fMessageTimePerChar GMST.
local menu = tes3ui.showNotifyMenu(string, ...)
Parameters:
string(string): The message to display. If it supports formatting, additional arguments are used....(any): Optional. Formatting arguments. These are passed tostring.format.
Returns:
menu(tes3uiElement): The notify menu created.
tes3ui.showScrollMenu⚓︎
Displays the scroll menu with arbitrary text. It needs to follow book text conventions as in the Construction Set. In essence, it uses HTML syntax. Important: every book needs to end with a <BR> statement to be displayed properly. See bookGetText for an example of properly formatted scroll text.
tes3ui.showScrollMenu(text)
Parameters:
text(string)
tes3ui.stealHelpMenu⚓︎
tes3ui.stealHelpMenu()
tes3ui.suppressTooltip⚓︎
Controls hiding of world object tooltips.
tes3ui.suppressTooltip(suppress)
Parameters:
suppress(boolean): Turns on suppression if true, immediately hiding any active tooltip and further world object tooltips. Turns off suppression if false.
tes3ui.textLayout.getFontHeight⚓︎
Gets font height metrics for a font.
local maxGlyphHeight, lineHeight = tes3ui.textLayout.getFontHeight({ font = ... })
Parameters:
params(table)font(number): Default:0. The index of the font.
Returns:
maxGlyphHeight(number): Maximum pixel height of a single line of text.lineHeight(number): Pixel spacing between lines in a paragraph.
tes3ui.textLayout.getTextExtent⚓︎
Calculates expected size information for text content.
local width, height, verticalAdvance = tes3ui.textLayout.getTextExtent({ text = ..., font = ..., firstLineOnly = ... })
Parameters:
params(table)text(string): The text to use.font(number): Default:0. The index of the font.firstLineOnly(boolean): Default:false. Only process the first line of the text.
Returns:
width(number): Pixel width of the widest line of the text.height(number): Pixel height of a label containing this text. Includes the extra space and rounding added by the label layout.verticalAdvance(number): The vertical displacement that a following text element would use. It is zero for text without newlines, and increases with each newline.
tes3ui.textLayout.wrapText⚓︎
Performs word wrapping of text.
local wrappedText, lineCount = tes3ui.textLayout.wrapText({ text = ..., font = ..., maxWidth = ..., ignoreLinkDelimiters = ... })
Parameters:
params(table)text(string): The text to wrap.font(number): Default:0. The index of the font.maxWidth(number): Default:-1. The wrapping width in pixels.ignoreLinkDelimiters(boolean): Default:false.
Returns:
wrappedText(string): The wrapped text, with\nas line breaks.lineCount(number): The number of lines in the output wrapped text.
tes3ui.updateBarterMenuTiles⚓︎
Forces the game to update the barter menu's tile GUI elements.
tes3ui.updateBarterMenuTiles()
tes3ui.updateContentsMenuTiles⚓︎
Forces the game to update the contents menu's tile GUI elements.
tes3ui.updateContentsMenuTiles()
tes3ui.updateDialogDisposition⚓︎
Forces the game to update the dialog disposition GUI element.
tes3ui.updateDialogDisposition()
tes3ui.updateEnchantingMenu⚓︎
Forces the game to update the enchanting menu GUI.
tes3ui.updateEnchantingMenu()
tes3ui.updateInventoryCharacterImage⚓︎
Tells the game to update the character image in the player's inventory. It will update immediately if the inventory is open, or the next time the inventory is opened otherwise.
tes3ui.updateInventoryCharacterImage()
tes3ui.updateInventorySelectTiles⚓︎
Forces the game to update the inventory selection GUI elements.
tes3ui.updateInventorySelectTiles()
tes3ui.updateInventoryTiles⚓︎
Forces the game to update the inventory tile GUI elements.
tes3ui.updateInventoryTiles()
tes3ui.updateSpellmakingMenu⚓︎
Forces the game to update the spellmaking menu GUI.
tes3ui.updateSpellmakingMenu()
tes3ui.updateStatsPane⚓︎
Force-refreshes the stats pane to account for changed values.
tes3ui.updateStatsPane()